Web design is more crucial than ever because it's not just the appearance that matters, it's more of the overall user experience of your site.
Google algorithm has included more factors that measure usability, like mobile-first indexing and page experience. Overlooking them can result in low visitor engagement rates and a drop in ranking.
So it's essential to hire not just a web designer but a responsive web designer! The latter can ensure that your website is user-focused and designed for optimal viewing.
What is Responsive Web Design?
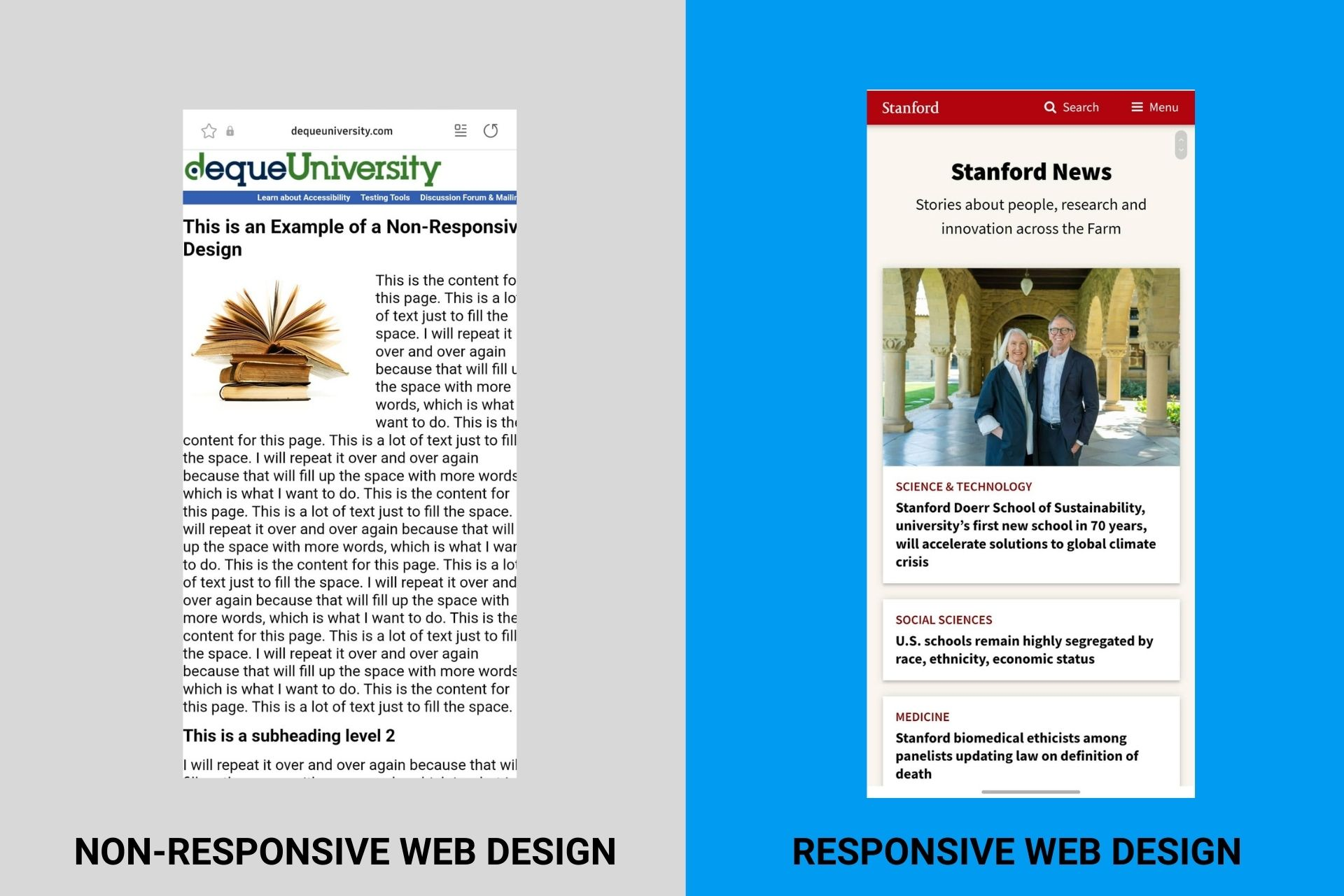
Responsive web design (RWD) is an approach where a single website can automatically adjust to fit any device's screen size, resolution, and orientation. It uses fluid grids, flexible images, and CSS to create a system that responds to the user's viewing environment.

Why Responsive Web Design Matters
Almost 60% of web traffic comes from mobile devices. And that's expected to rise to nearly 73% by 202 6 ! If you're not investing in responsive web design, you can't engage with most of your potential customers.
A responsive website design is also more cost-effective than building multiple versions of your site. You don't need to create a separate mobile version. Your website designer will make only one that is accessible to all visitors and all devices.
Besides user engagement and cost-effectiveness, having a responsive website design can also improve your SEO.
Earlier, I mentioned mobile-first indexing. It refers to the update where Google primarily crawls and indexes the mobile version of your site.
So if you don't have a responsive web design, your chances of ranking on the first page of Google become slim.
Responsive Web Design vs. Adaptive Web Design
Adaptive web design has a similar concept to responsive web design, but it works differently.In responsive website design, you only use one site that adjusts to fit the user's screen.
Adaptive web design, on the other hand, uses multiple site versions and directs users to the appropriate one depending on the device.
For example, if your visitors are using their mobile devices to view your site, they will be brought to www.m.yourwebsite.com (m means mobile).
That said, you need adaptive web design if you want to show different content or provide a unique experience for mobile users.
But if you just want your site to adjust to all devices without any changes, then responsive web design is the best.
Responsibilities of Responsive Web Designers
Before outsourcing freelancers for the job , you must first know what they do and what to expect from them. Here are some key responsibilities of freelance responsive web designers:Ensure Website Functionality and Stability
Responsive websites work without any hitches. All pages and elements must perform as intended from the design perspective. Your web designer must have an eye for detail and be able to identify and remove unnecessary components.A responsive website is also stable enough to handle an influx of traffic without crashing. It is vital as it can negatively impact your SEO ranking and authority.
Overall, your responsive web designer should guarantee consistency across all web pages and help maintain a high level of user experience. With their help, your visitors can easily navigate your website without any issues.
Here are some ways how responsive web designers can implement this on your site:
- Layout - A responsive website has a well-thought and organized structure. The position of each element and content should be logical and easy to find. For example, the search bar should be placed on the header where everyone can see it.
- Design - All pages must have a consistent look. The color scheme, fonts, and overall appearance should be the same. It helps create a seamless user experience for your visitors.
- Uptime and Speed - Responsive website designers should ensure that your site is up and running most of the time. Moreover, your site needs to be fast enough to load pages and media quickly.
- Compatibility - Web designers should test the site on different browsers, not only on different devices. It will help them identify any potential errors your responsive website faces.
Observe Best Web Design Practices
Your chosen designer should know and follow the best practices in creating a beautiful and high-performing website.However, you need to be aware that these practices are constantly changing. As new technologies and trends emerge, old ones become outdated. Your web designer must keep up with the latest ones and implement them to create a responsive website.
Knowing what works best is essential in getting ahead of your competitors with inferior web designs. Also, providing what people want to see can increase traffic and conversions.
To give you an idea, let's take a look at the most popular design practices you should observe on your site:
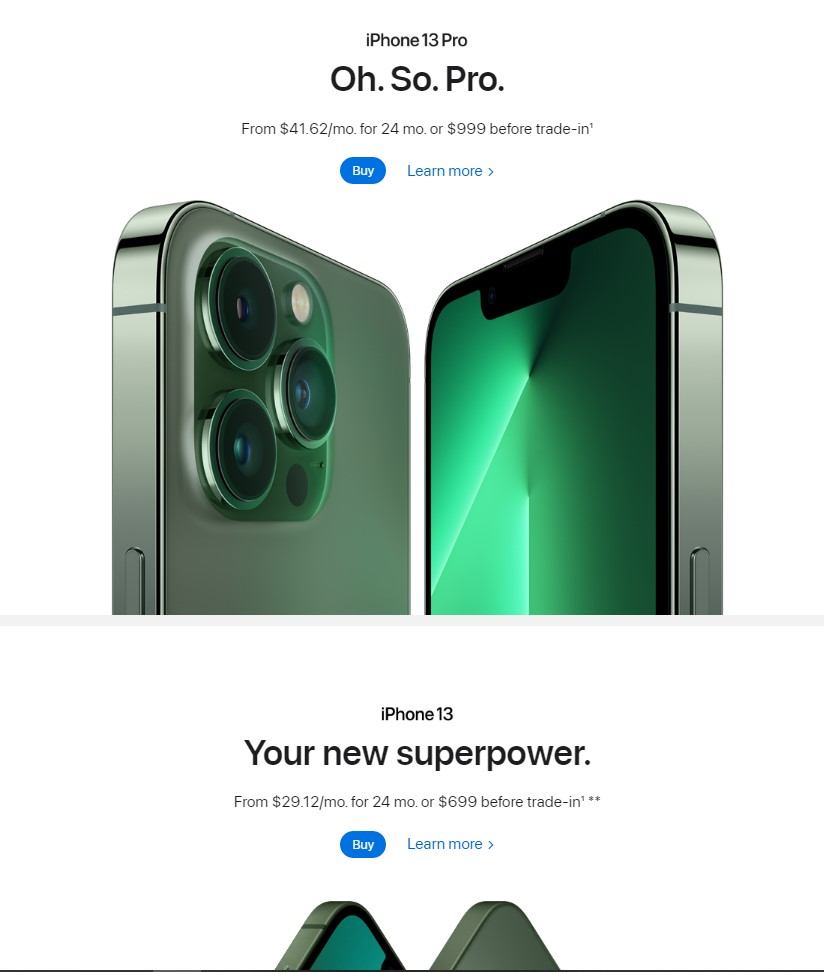
- White Space. Also called negative space, it refers to the blank area between elements of a page. White spaces allow your visitors to breathe, boosting visitors' comprehension by 20%. It also makes your website look clean, modern, and professional.

- Visuals. Visual content such as videos, photos, and infographics can make your site more engaging. They increase the number of times visitors spend on your site.
- Clean Design. Responsive websites often use minimalistic designs. They look neat, aesthetic, professional, and easy on the eyes. This kind of site lets your visitors focus on the content without getting distracted.
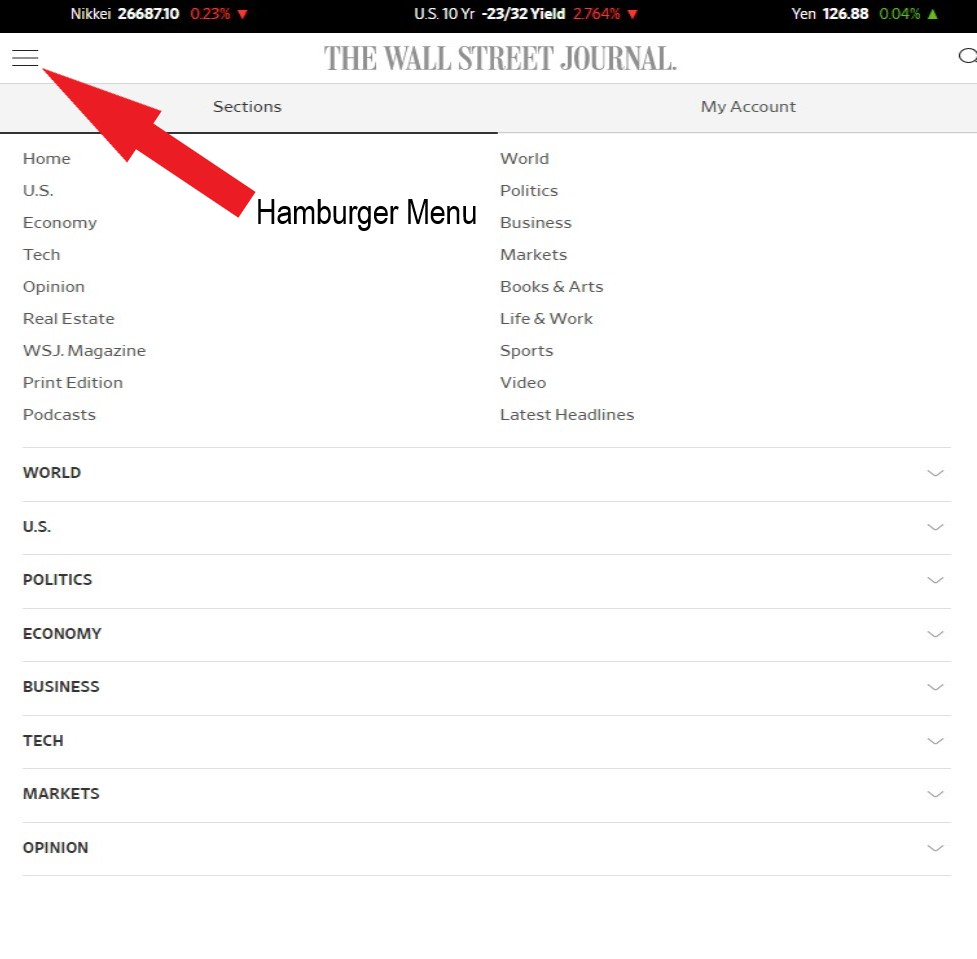
- Conventionality. Responsive websites keep some familiar patterns for simplicity and easy navigation. One example is the hamburger icon which has become a standard for menus.

- Interactivity. Besides visuals, adding elements like quizzes, forms, and polls increases visitor engagement. Your designer can also add widgets like a calculator, currency converter, or a live chat to further interact with your visitors.
Optimize Web Performance
Besides the design, responsive web designers also need to consider the performance of your website. Does it load fast? Are all media files working? And do your pages convert better?Responsive web design services aim to make your site useable for visitors. That's why it should be a top priority for the web designer. Beautiful websites are nothing if they're slow and unresponsive.
Although web development is quite complex and technical, here are some ways that a responsive web designer can help:
- Compressing files. Large files can make your site slow. A web designer can compress these files to improve loading times by using plugins or software.
- Caching. Caching helps store static files of your website so they can load faster the next time someone visits your site.
- Reducing video and image sizes. Images and videos may take time to load. A responsive web designer can reduce their size without compromising quality using plugins.
- Minifying site codes and scripts. These are HTML, CSS, and JavaScript codes for web development. Your web designer can remove unnecessary parts to speed up your site.
- Using CDNs. Content Delivery Networks (CDNs) are servers that store your website files. Using them allows your visitors to load files from a server closer to their location. And it results in faster loading times.
Communicate With Your In-House Departments
Web design is just a part of your online business. So it has to work in unison with other aspects of your business, i.e., marketing, sales, etc. The web designer you choose must know how to relay information and communicate with different people in your organization.Your site's design must perform well and be able to achieve your business goals. For example, it should help your website generate more leads (marketing), increase clicks and conversion rate (sales), and boost customer satisfaction (customer service).
After getting responsive website design services that helped with their business goals, many companies achieved better results. Here are some case studies to prove it:
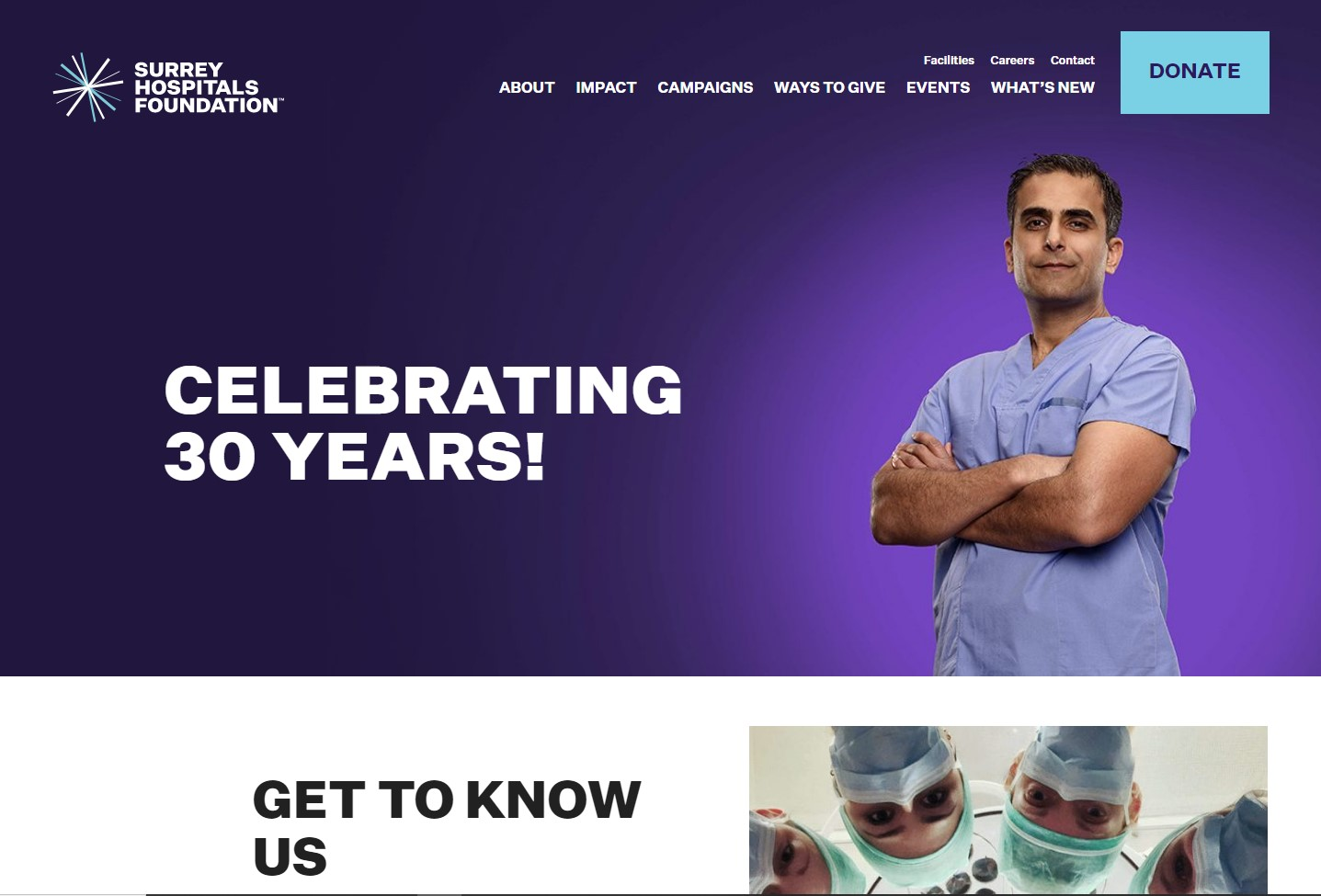
Case Study #1: Surrey Hospitals Foundation increased its conversion rate to 218% and organic search traffic by 46%.
Surrey Hospitals Foundation (SHF) is a large non-profit organization located in British Columbia. It hired Forge and Smith for responsive web design services to improve its structure and navigation for a better user experience. SHF also wanted to increase its search traffic by improving SEO and converting more visitors into subscribers and donors.

The finished site resonated with SHF branding better and had more impact and authenticity. It also became more navigable for visitors. As a result, their conversion rate jumped to 218%, and organic search traffic increased by 46%.
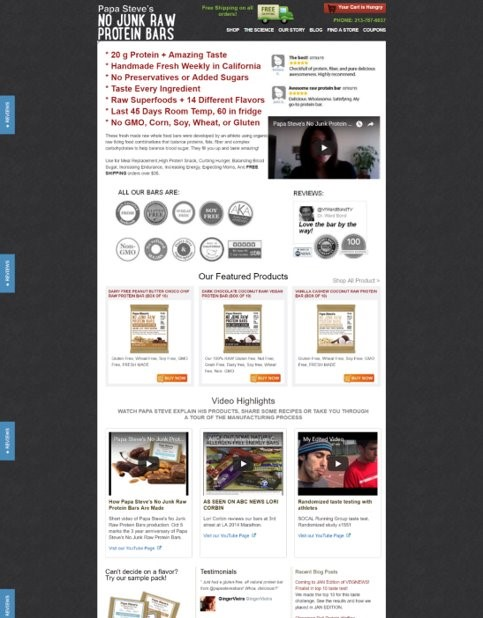
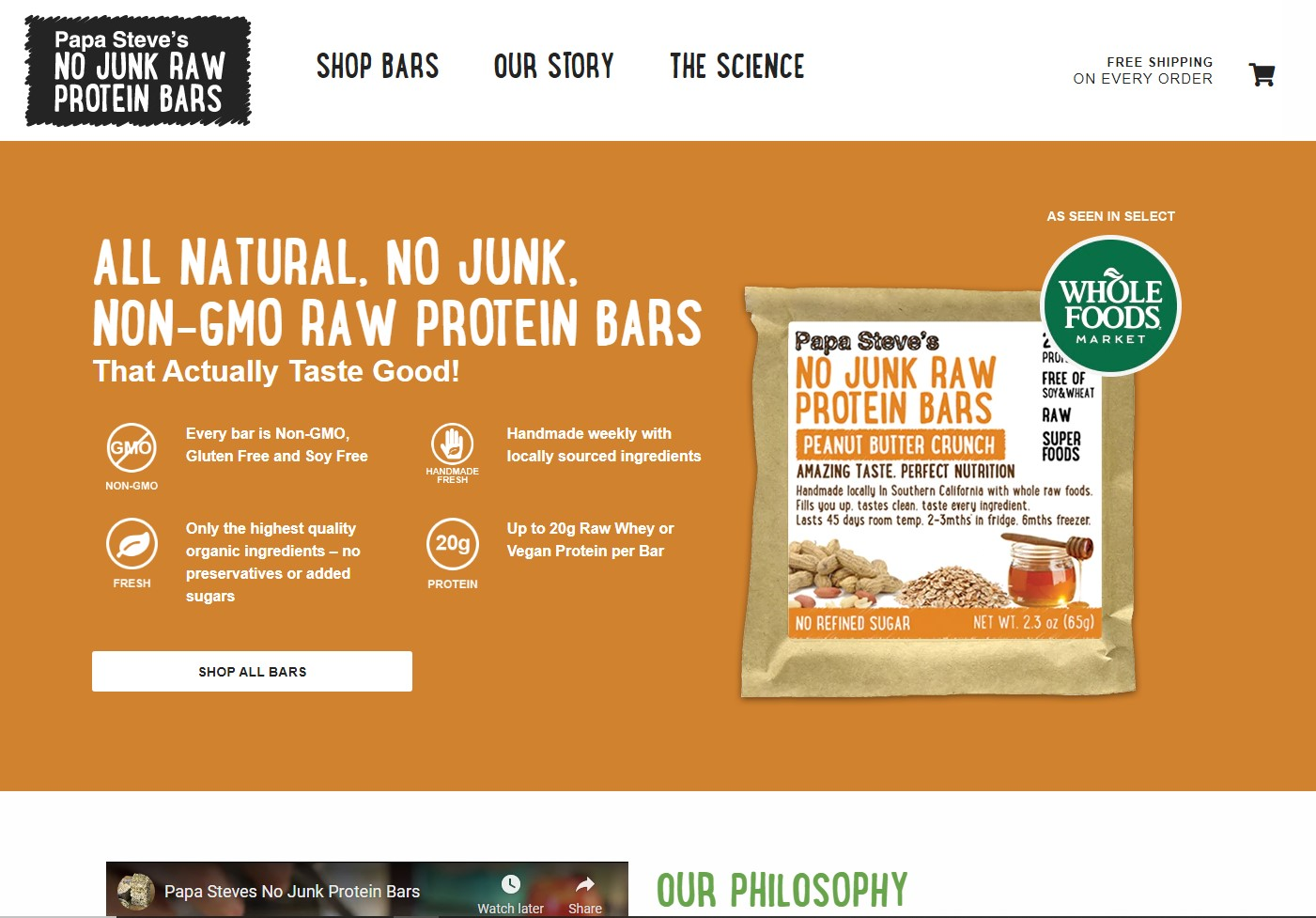
Case Study #2: Papa Steve's No Junk Raw Protein Bars saw an 18% increase in revenue because of their new responsive website design.
The owner of this food company, Steve Diebold, makes delicious protein bars and markets them well. The problem he had was his website wasn't really up to par with his marketing skills and the quality of his product.

The original website looked too crowded. There was so much information that it was hard to know what to do next. Moreover, it didn't highlight the company's value proposition.

After responsive website design services, the site looked way better and more professional. It had white space, better color elements, and a more organized structure. The web designer also showed the unique selling point through the headline.
Benefits of Hiring Responsive Web Designers
Delegate Web Design to an Experienced Hand
Since you don't have experience in responsive web design, you want an expert to take care of this for you. This way, you can focus on things you're good at with your site and let the design develop the best possible RWD for your site. All you need to do is communicate what you want and need for your responsive website.Hiring a responsive web designer can save you time and money in the long run. By getting your website done right the first time, you don't need to undergo redesigns.
A responsive web design expert possesses the following characteristics:
- Vast knowledge and methods in responsive web design.
- Years of experience in web design and web development.
- Solid portfolio or case study that shows results.
- Has a strong work ethic.
- Is a good communicator.
- Has the ability to focus on details.
- Can offer solutions based on your budget.
Benefit from Continuous Support
Responsive websites need continuous support and maintenance. They should always be up-to-date and working without any issues. In addition, as your business grows, your responsive website also needs to level up.When you have a responsive web developer on your team, you can always rely on their expertise in support and maintenance. You won't need to worry about anything because they got your back.
In addition, having a single point of reference when you have concerns makes it easier to change or update your web design. You won't have any problems with consistency as they know your website's history, which saves you a lot of time.
How to Choose the Best Responsive Web Designer
Determine Qualifications Based on Your Project Scope
Do you need a total website redesign or just some minor changes? Are there any website issues when viewing it on mobile devices?Before hiring anyone, have a clear idea of what you want to achieve with your new responsive web design. You don't need to be an expert to know this. You can assess your site or ask your team for suggestions.
For example, you noticed that your site loads slowly and is unresponsive. You can go to Google PageSpeed Insights to check your site's Core Web Vital scores and determine your site's issues.
Another good scope is search engine optimization. If you want help in your search ranking, you can audit your site on tools like Ahrefs and show the results to your potential web designer.
Knowing what you need the designer to do on your site makes finding the right person for the job much easier. You can check their skills and expertise and narrow your list to the most qualified ones.
Check Customer Reviews
It's not only about the skills, but also the attitude and character. Previous clients' ratings and feedback can give you an idea of what it's like to work with that web designer.If you already have a potential web designer, you can check Google for customer reviews regarding their web design services. Some have their website for their responsive web design services. You can also check that out.
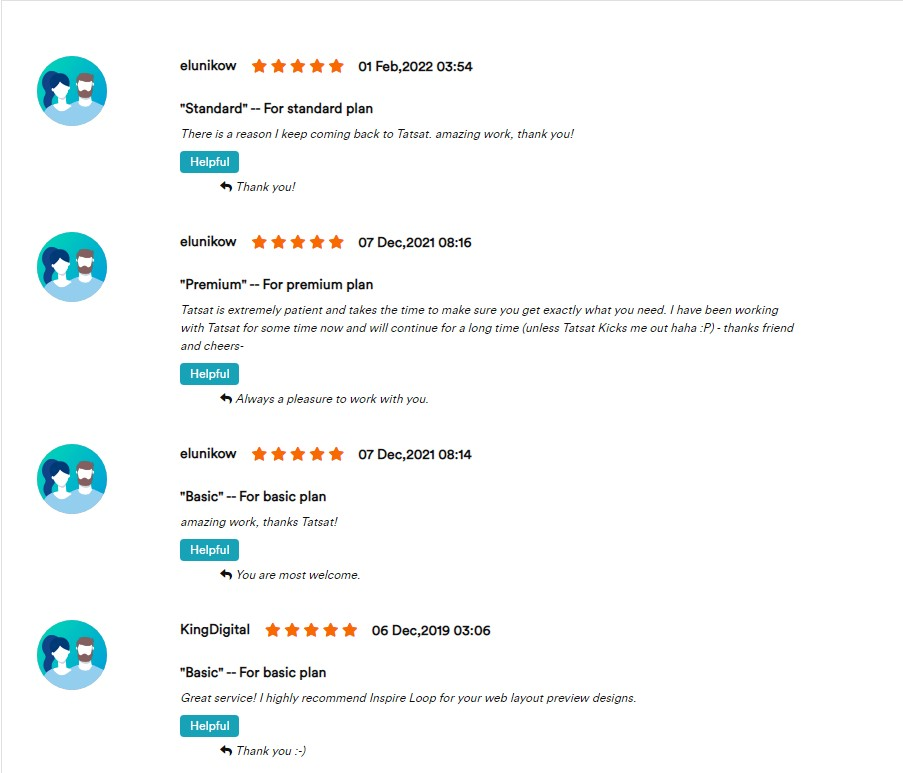
Another way is through marketplaces. For example, Legiit has a star rating system that lets you know what the freelancer's previous customers think of their service. Their ratings help you narrow down your search to the best people for the job.

In addition, Legiit also makes past customers' feedback accessible to you. Just scroll down to your chosen responsive website design services until you reach the "Review" section.
Talk to Them in Person
While it's ideal to meet your potential web designer face-to-face, it's not always possible. The next best thing is to have a video call with them instead.Talking to them lets you gauge their personality, know their communication style, and check if they fit your team well. In addition, you can also see if the responsive web designer can understand your vision for the project and attend to it.
Schedule a call with them to discuss your responsive web design project in detail. In Legiit, you can contact sellers and ask for a video call interview before deciding who to hire as your responsive web designer. You can use third-party apps like Skype or Google Meet for the call.
Best Web Designers on Legiit
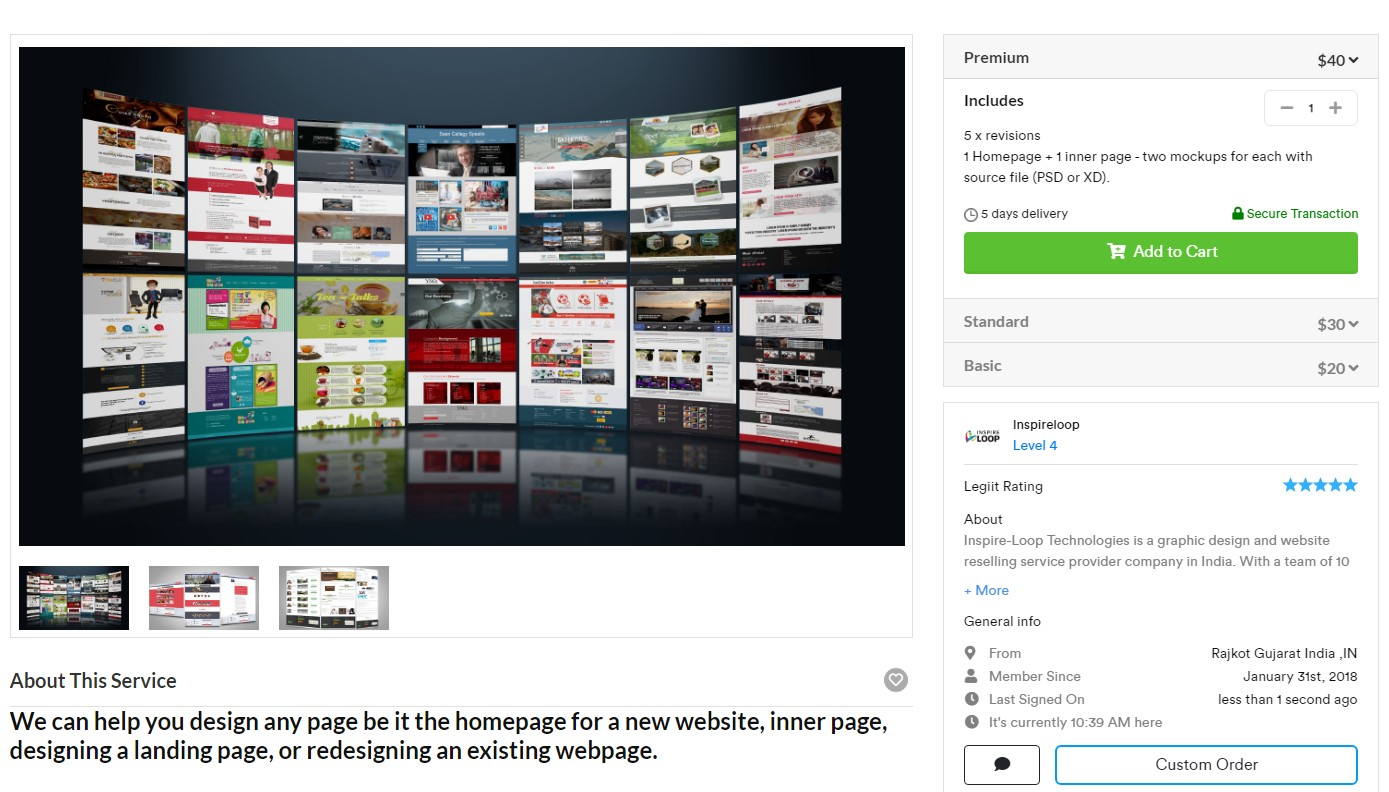
Find the best freelancer for responsive website design with Legiit. With the updated version of Legiit, you can post on the job board. But you can also check our top three recommendations:1. Inspireloop

Inspireloop got a 5-star rating from 696 reviews. It has over 1251 total orders with 98.51% on-time delivery.
2. Developer

Developer is a level 4 seller with a 4.9-star rating. He has 118 completed orders and a success rate of 98.31%
3. Qamar

Qamar offers responsive website design for WordPress. He's also a level 4 seller like the two above and has received a 4.9-star rating.













 Download
Download